
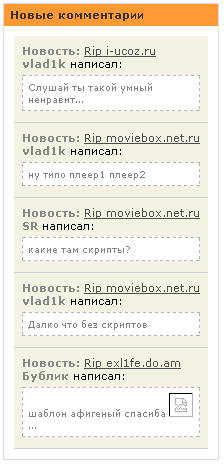
Последние комментарии
Панель Управления - Инструменты - Информеры - Создать информер
Создаём информер с такими параметрами:
Раздел:Комментарии
Модуль:Выбираем модуль на ваше усмотрение (там где у вас файлы)
Количество материалов:5
Количество колонок:1
Максимальная длина текста комментария:30
Создаём.Затем жмём управление дизайном информера и весь код заменяем на этот:
Code
<div class="osninf"><div class="inftitl"><b>Новость:</b> <a href="$ENTRY_URL$">$ENTRY_TITLE$</a></div><b>$USERNAME$</b> написал: <div class="infmes">$MESSAGE$</div></div>
Затем жмём Дизайн - Управление дизайном(CSS)
В самый низ ставим код:
Code
/* by whom */
.osninf {background:#F3F2E3;padding:8px;border-bottom:1px solid #d2d2d2;}
.inftitl b, .osninf b {color:#878787;}
.inftitl a:link, .inftitl a:visited, .inftitl a:active {text-decoration:underline;color:#4f4f4f;}
.inftitl a:hover {text-decoration:none;}
.infmes {border:1px dashed #b2b2b2;margin:5px 0 3px 0;padding:5px;background:#fff;font-size:7pt;
color:#828282;}
/* ------------- */
Затем создаём глоб блок и пихаем туда номер информера.